Drop down menu for blogger beta..
By Arpit On Thursday, December 14, 2006 At 8:51 PM
In my last post i have given a javascript code to create a drop down menu in blog/sites. The same code i've implemented in my blogroll.( See right side bar of this blog for working example of it)
But the problem with the code is that it can't be implemented in blogger beta, as blogger beta does not give the complette freedom to modify the template code.
So here is small code to create a drop down menu in blogger beta.
Step 1. Copy the code below in a note pad and replace link1.com, link2.com etc. with the destination page, and link1 and link2 with the name of the respective destination. If you want to insert more links just copy and paste
<option value="http://link1.com"/>link1<option value="http://link2.com"/>link2
before </select> tag.
after doing this your code is ready.
start copying the code below this line
<br/><select onchange="javascript:window.open(this.options[this.selectedIndex].value);"><option value=""/>My Blogroll<option value="http://technicalbliss.blogspot.com"/>Technical Bliss<option value="http://link1.com"/>link1<option value="http://link2.com"/>link2</select>
code copy ends above this line.
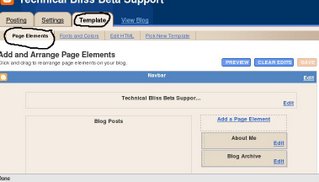
Step 2. Log on to your blogger beta account and in blog settings go to template tab and then click "Page element" tab
(Click images to enlarge them)

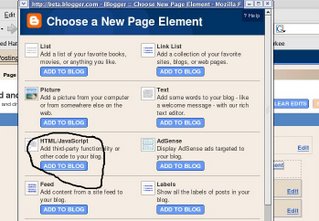
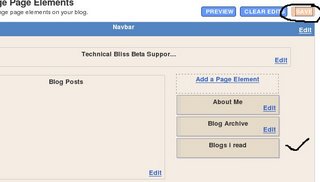
Now click "Add a page element" and then choose HTML/Javascript page element
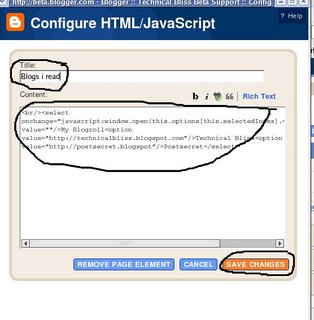
 Now enter the title what ever you like. (i've entered Blogs i read) and in palce of content add the code which you have copied and modified in the notepad in step 1.
Now enter the title what ever you like. (i've entered Blogs i read) and in palce of content add the code which you have copied and modified in the notepad in step 1. Now click "save changes"
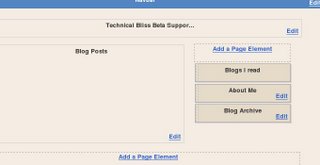
Now click "save changes"Now you can see a new element is added in your layout.( see the image below)
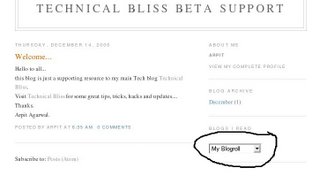
 Now drag and drop the element ( i.e Blogs i read) where ever you want it to be. ( Like i've put it below my blog archive)
Now drag and drop the element ( i.e Blogs i read) where ever you want it to be. ( Like i've put it below my blog archive)
Click "save" button and work is done.
your drop down menu will look like this.

If you want to see the working example of the visit my other blog at beta blogger here.
If you think that this method has been helpful to you then plz link my blog on your blog. (Or place my link in you blogroll).
If you have any problem, feel free to ask me...
Related topic(s):
Create drop down menu in you blog/website
Labels: Blogger tricks




















you have very low alexa ranking .....Get high alexa ranks go to this blog.......
just go to http://www.labnol.net
thanx arpit beta code worked
Thanks ! This is quite useful.. specially for non-IT person like me.
Thanks! I linked to you on my blog.
this trick help me out. thanks a lot
i always remember this
hi! i find this post very helpful. thanks a lot!
Great! I find what I want here! Thanks for the information. I've linked you to my site.
What if I want to specify the width? Is it possible to change to a smaller font?
hey tanx a lot. d code was very useful. i ve blogrolled u man. hope u reciprocate.
Visit my blog http://tvavinash.blogspot.com
Well Emily..
Am happy it helped you.
Extremely helpful and really easy to implement and use. Thanks alot!!
good work.......... a very nice article.........
i have implemented on
http://freesharestip.blogspot.com
http://freehackingsoftwares.blogspot.com
how can i open the link within the same window
window.open opens a new window,
if you have an answer please email me at ecgta3@yahoo.com or drop by kapeepcity.tk
Hi
Thanks for the tip, nice one. I put the drop down menu on my blog http"//is-this-what-you-want-.blogspot.com, also I added you to my friends list, could you add me pls.
Hi I love this hack but can you tell me how I make the box smaller like the one you have here. One of my links have a very long name and the box overflow to outside my border.
Thanks ever so much :)
i'm with lady java - how can i make it less wide? thanks!
Hello Lady Java and Lara.
The best way to decrease the width of drop down menu is to shorten the name of link. This will prevent the box outflow.
Thanks for your VERY clear guides. I added mine. Thanks a billion! You are the best!
Hi,
I have longer links and i see that it makes the box wider- shortening the name will not work for me- i looked at the code and didn't see any dimensions- could a size be put in the code so we can alter it to fit our needs? Thanks
ur tips were too clear n helpful...bt i hav one query...hw can i open the contents in the same page..waitin for ur reply
Hello,
Can you please help find a way to create the same drop down menu but for videos.
As you can see on my blog, I have different videos from youtube but I want to ahve all of them on 1 side but hidden. The reader has to use the drop down menu to select the video.
http://marocliberte.blogspot.com
Thanks
cheers.
:)
thans for ur valuable information..............do visit http://www.prsolutions08.blogspot.com/ n plz make a review of our blog.........once again tans a lot
How come that your code in:
My Blogroll
part also clicks to open another link? it is supposed to be a title w/c cannot be clicked right?
Thanks, could you tell me how to make it so the menu opens the link in the SAME window? Thanks!