Technical Bliss is now MeetArpit.com
You have loved Technical Bliss and provided a lot of support to it. I hope this blog will live upto the expectations of my readers.
Technorati Tags:wordpress theme, wordpress, theme, lonely couples, download
Labels: Blogging, Themes templates and layouts, WordPress


Technorati Tags:twitter, mybloglog
Labels: mybloglog, News and announcements

BTW, how do you like my new poem? All numbers and preceding them uppercase letters are entirely accidental.
there were 09 planets
in the solar system
Fucking 9 planets
not 11
and not 02
but exactly 9 Damn planets
right in the middle
and everyone seemed happy
until 74 professors
meet on the conference
and started to wonder:
"we should have Exactly 3 planets
in our system" – proposed one
other opposed:
"regarding number of planets,
my colleague's idea with 5 Bothers me a little
shouldn't we make them Deliberately 8?"
41 professors liked the idea,
but 56 voted against it.
the revolutionists mobilized their base
and Called 5 scholars who couldn't come
to ask about their opinion
and couple more sent their votes via e-mail
at the end 63 votes for the change
and 56 were still against it
"nnow wwhen wwe hhave oonly 88 pplanets
wwhih oone sshould wwe rremove?"
- asked the stammerer
"pluto" – their all agreed.
there was no point in keeping this planet
disney stopped paying for the product placement
years ago
but the point is – how many normal people
they asked? people from different Countries? 0.
shame on them. let's go and watch a movie.



Technorati Tags:digg, dvd, hex, hex code, cracked
Labels: News and announcements, Others
 To modify the MyBlogLog widget just insert this CSS code above your </head> tag.
To modify the MyBlogLog widget just insert this CSS code above your </head> tag.Technorati Tags:mybloglog, widget, css, blogging, how to
Labels: Blogging, Cool Utilities, How to, mybloglog
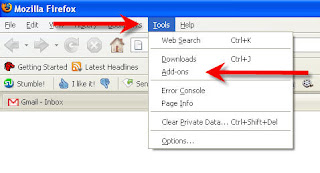
 Here is a small utility which will allow you to minimize Mozilla browser to your windows system tray. It also provides a right click menu for the tray icon.
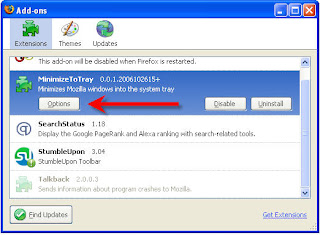
Here is a small utility which will allow you to minimize Mozilla browser to your windows system tray. It also provides a right click menu for the tray icon. Now select Minimize to Tray Add-on and click options.
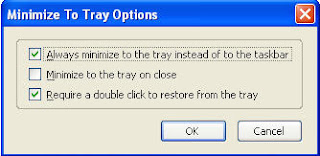
Now select Minimize to Tray Add-on and click options.

Technorati Tags:firefox, tricks, tips, minimize, how to, internet<
Labels: Cool Utilities, Firefox, How to, Others






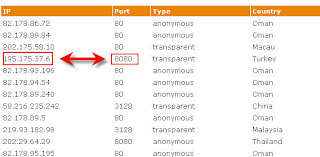
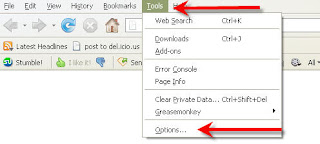
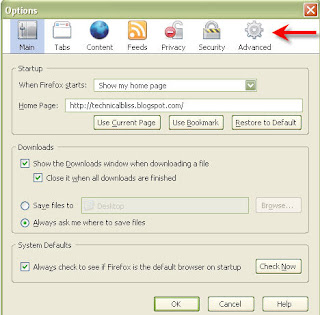
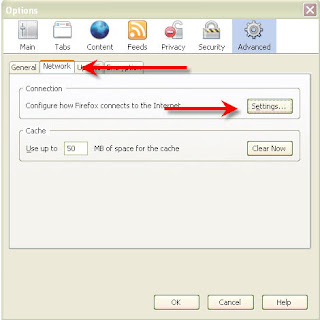
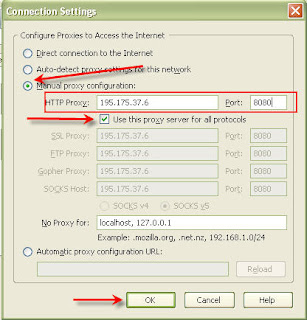
Technorati Tags:proxy, firefox, how to, internet, tips, tricks<
Labels: Cool Utilities, Firefox, How to, Others
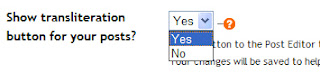
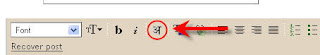
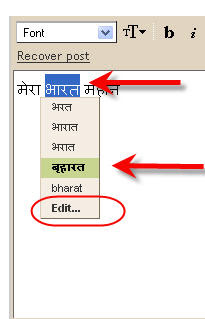
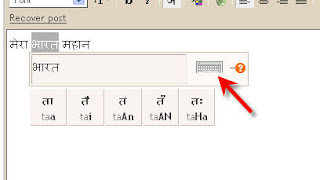
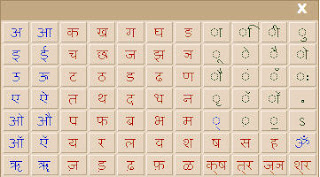
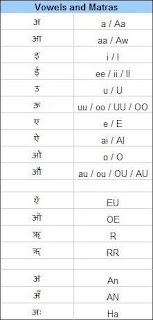
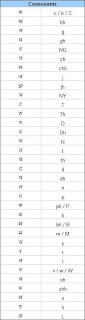
 Now start composing a new post. In the post editer screen, you will see a new button 'अ'. Click this button to enable composing in Hindi.
Now start composing a new post. In the post editer screen, you will see a new button 'अ'. Click this button to enable composing in Hindi.







Technorati Tags:blogger, hindi, type in hindi, translate, blogging tricks, tips, blogging, blog, blogs, how to
Labels: Blogger tricks, Blogging, How to


My blog is worth $57,018.54.
How much is your blog worth?